很多时候,我们喜欢自己的网站能够更加个性化,尤其是能改变鼠标的样式,让人与众不同,那么如何进行更改呢,下面就以我自己博客为案例,为大家介绍一下。该方法适合任何网站,不仅限于Z-blog或者Wordpress等!
第一步:你需要百度去物色一款你自己喜欢的鼠标样式。其中,鼠标样式主要分为:普通指针样式和链接指针样式两类。找到两个喜欢的样式即可!鼠标样式文件的后缀名一般都是 “*.cur”
第二步:将下载好的两个鼠标样式通过FlashFXP等软件上传到你网站的某一个目录中,并且记住该目录的路径和文件名!因为第三步需要调用这两个文件。比如我的鼠标样式是放在模版文件夹下面的。
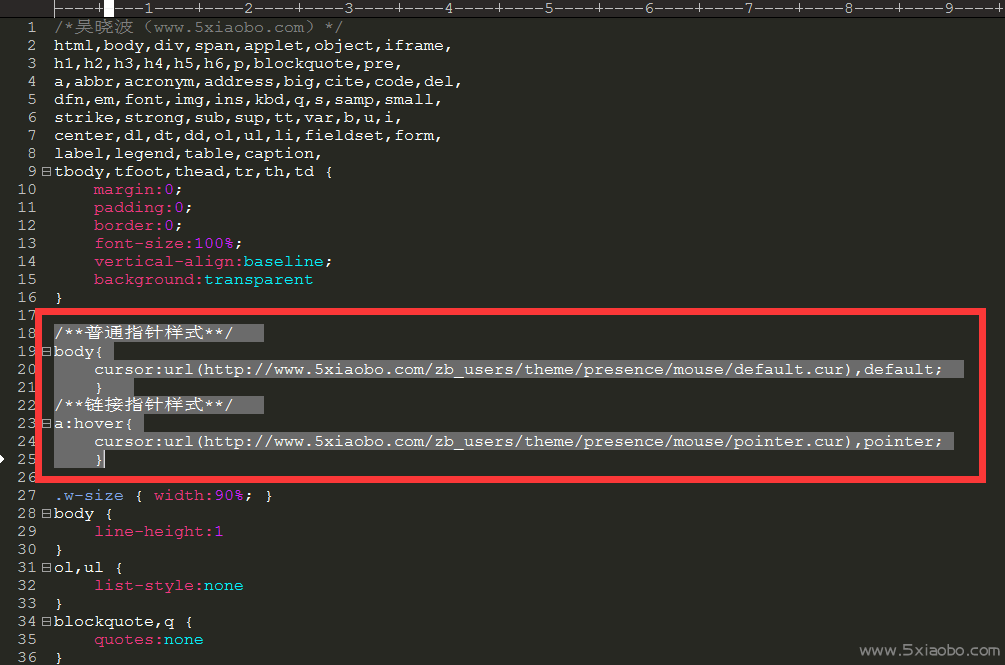
第三步:把以下代码添加到你网站主题样式的CSS中,随便找个地方把代码贴进去就可以了。如果鼠标指针没有显示,把指针代码的default换成auto!important。
切记:代码括号里面为两个鼠标样式的文件路径(参考第二步骤)
/**普通指针样式**/
body{
cursor:url(http://www.5xiaobo.com/zb_users/theme/presence/mouse/default.cur),default;
}
/**链接指针样式**/
a:hover{
cursor:url(http://www.5xiaobo.com/zb_users/theme/presence/mouse/pointer.cur),pointer;
}第四步:将修改好的CSS样式文件上传并把原先的样式文件进行替换即可。
至此,教程完毕,你抓紧去试试吧。






大小怎么控制呢
@阿巴阿巴 图片控制大小